For efficient use of the PMOD programs it will be helpful being aware of the behavior of some user interface elements.
Option Buttons
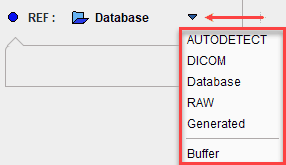
Frequently used are option buttons. Their appearance is a button with an arrow next to it, for instance the loading button of image data

The arrow ![]() indicates that there is a selection. As soon as it is activated with the left mouse button, the different options appear as a list.
indicates that there is a selection. As soon as it is activated with the left mouse button, the different options appear as a list.

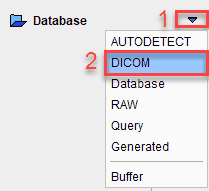
Select the appropriate option with the left mouse button, for example DICOM in the example above. The list closes, the button changes to the new option,
![]()
and the button operation is executed.
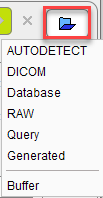
Sometimes, only a line below the option button is available, for instance the loading option in the lateral task bar:
![]()
The line indicates there is a selection. As soon as the loading icon is activated with the left mouse button the option list appears:

The list closes once the appropriate option is selected and the button operation is executed. In this situation the option selection is mandatory each time such option button is available.
Option buttons allow organizing related functionality with minimal space requirements, but the hidden functionality might be overlooked. Therefore it is worthwhile to initially check the hidden list wherever you see a ![]() .
.
In some cases option buttons have also left and right arrows to quickly step through the available options, for instance through the color tables.
![]()
Hide/Show buttons
An interface reduction ![]() button is located in different places to allow hiding/showing content available on a page. When it is activated it becomes a
button is located in different places to allow hiding/showing content available on a page. When it is activated it becomes a ![]() button and some of the user interface elements are hidden to allow for more place. To show all elements, the
button and some of the user interface elements are hidden to allow for more place. To show all elements, the ![]() button needs to be activated.
button needs to be activated.
Context Menus
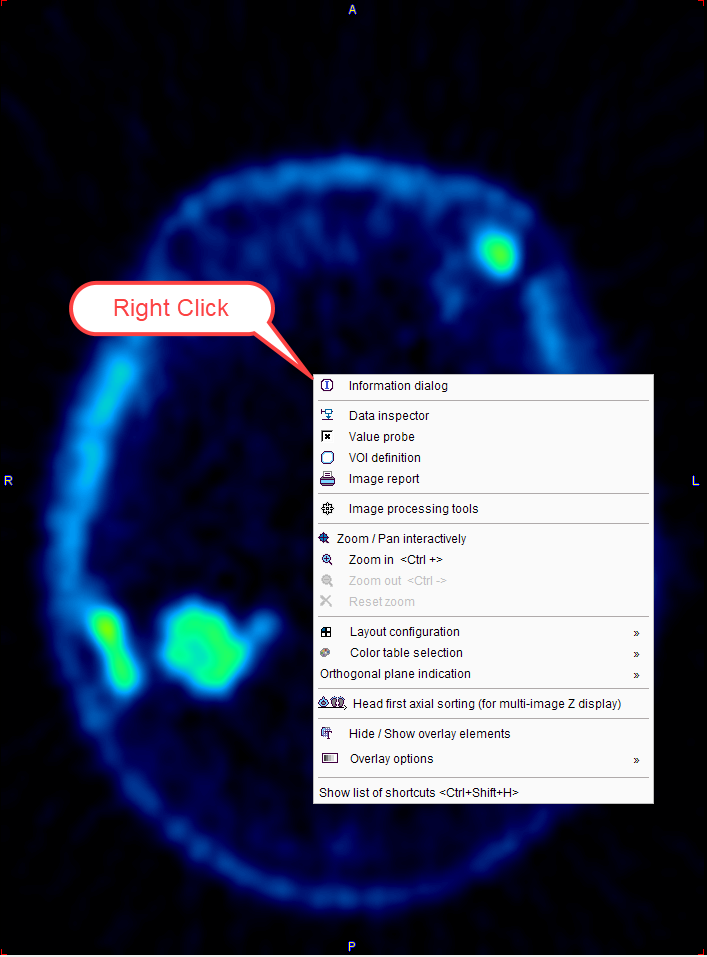
Context menus are another way of collecting function related to a certain element. A context menu is opened by clicking the right mouse button at an element. If available, the menu opens and allows changing configurations or initiating actions. Context menus are available for image display ports (example below), curve areas, and color bars.

Tabbed Panes
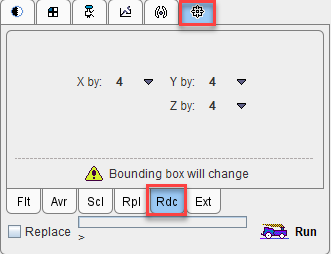
A third way of grouping elements is through tabbed panes. Each tab shows different functions, and may also contain nested tabbed panes. The example below shows the image processing tools pane with the selected reduce Rdc sub-pane.

Lists
The selection of entries in a list uses the usual paradigms:
▪Ctrl+Click adds the entry to the selection;
▪Shift+Click adds all entries from between the selected entry and the previous selection;
▪Shift+Drag mouse adds all touched entries to the previous selection;
▪Ctrl+A selects all list entries.
Tooltips
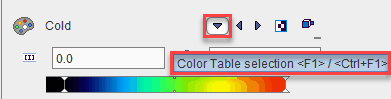
Many elements of the user interface are equipped with an explanatory tooltip. If you move the cursor over the element and wait a while, the explanation pops up and may save you the effort of referring to the reference documentation. From the example below you may learn that you can use the function key F1 for stepping through the list of color tables in the forward direction, and the combined Ctrl and F1 keys in the backward direction.

Data Loading, Example Data, Relative Paths
Loading components such as VOIs will always first bring up the database loading interface. If your data resides outside the database, use the button
![]()
to start a file-based loader which can be pointed to a particular directory. In some situations the button is abbreviated to ![]() .
.
In case the user decided to install the example data with PMOD (recommended), there is a database Demo available which contains examples for kinetic modeling (PKIN and PXMOD), cardiac modeling (PCARD) and image fusion (PFUS). This data is installed in a sub-directory data of the PMOD installation directory. The configuration of the database shows the paths
![]()
The leading part of the path ./ indicates a path which is relative to the installation directory, currently
Installation-path/Pmod4.4/data
where Installation-path might be something like C: , /opt, or /Applications, depending on the operating system.
The use of relative paths has the consequence that after an upgrade to the next version the data have to be moved to the data directory of the new installation.
Accelerator Keys and Mouse Dragging
A substantial number of functions can be accessed using keyboard shortcuts. For instance, clicking into an image to activate it and then pressing the "Ctrl" and the "D" keyboard key (CTRL+D) will switch the layout to orthogonal planes.
Another sort of shortcuts is using modifier keys and mouse dragging. As an example, the lower and upper color table thresholds can be interactively changed by clicking into the image, then holding down the SHIFT key, and dragging the mouse left/right (lower threshold) and up/down (upper threshold) with the left mouse button pressed.
These accelerator capabilities are describe in a separate section.